Будь всегда открыт к личному росту. Как в повер поинте сделать презентацию
СОЗДАЕМ СЛАЙД-ШОУ В POWER POINT

Так получилось, что сегодня работодатель просил меня сделать ему слайдшоу из логотипов некоторых компаний. Казалось бы все просто, тем более, вы это уже умеете, если читали мою статью про создание презентаций в Power Point.
Однако, я нашел более легкий способ создания слайд-шоу. Не обязательно создавать по одному слайду, подгонять картинки и все такое прочее. Есть встроенная функция, которая за вас все и создаст. О ней и пойдет речь в этой статье.
Я выбрал для создания слайд-шоу несколько изображений. В идеале, думаю, их должно быть больше. Но нам сейчас важно не количество 
Итак, создадим новую презентацию и перейдя на вкладку «Вставка» нажмем на «Фотоальбом»:

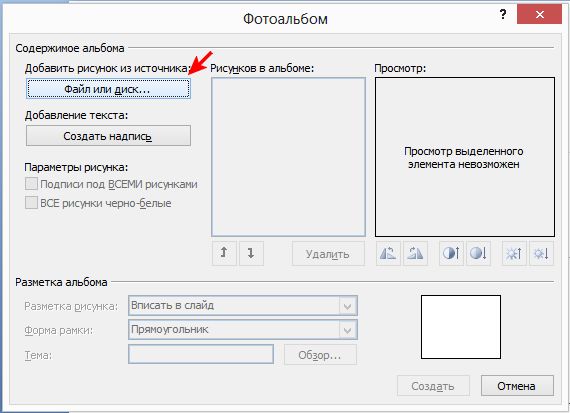
В появившемся окне нажмем на кнопку «Файл или диск…»:

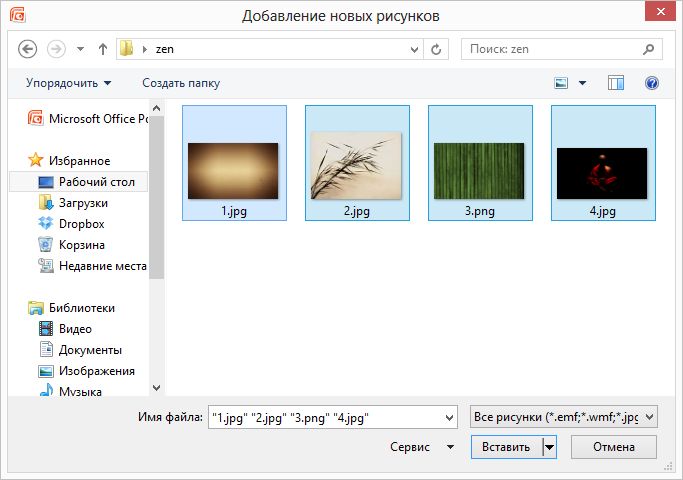
Выбираем все необходимые изображения:


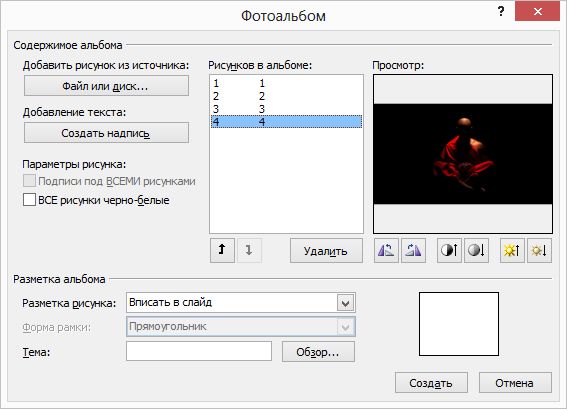
Здесь вы можете поменять слайды местами (выбрав нужный нажимая на стрелочки), а также поворачивать фото, изменять контраст и яркость. Ключевой, на мой взгляд, настройкой, является «Разметка рисунка». В свободное время вы сами с ней разберетесь, а мы же сейчас выберем «Вписать в слайд», дабы каждое изображение вставилось точно в размер слайда. То есть, они будут или сжиматься или растягиваться. Все пропорционально.
Жмем «Создать» и получаем, в нашем случае, пять слайдов. Титульный и четыре слайда с фотографиями. На титульном видим надпись «Фотоальбом» и ваше имя. Вы это в любой момент можете изменить. Сейчас же стоит уточнить, что это еще не до конца слайд-шоу, ведь слайды не переключаются автоматически. Давайте сделаем переключение с задержкой в семь секунд.
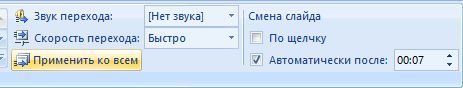
Для этого выбираем титульный лист и переходим на вкладку «Анимация» и там в разделе убираем галочку рядом с пунктом «По щелчку», а ставим рядом с «Автоматически после». После чего выставляем необходимые нам семь секунд. А левее этого находим кнопку «Применить ко всем» и жмем ее:

Готово! Теперь достаточно просто сохранить презентацию и все. Как это сделать и что делать, если на компьютере для просмотра нет PowerPoint можете прочитать в этой статье.
Обратите внимание, что все делалось на PowerPoint версии 2007. Особой разницы между 2007 и более новыми версиями я не вижу, поэтому, думаю, сориентируетесь. На этом все.
Movavi СлайдШОУ

Movavi СлайдШОУ – это простая и удобная программа для создания слайд-шоу на русском языке. Вы сможете самостоятельно превращать фотографии из вашей коллекции в красивое видео, причем для этого вам не потребуется каких-либо специальных навыков. Просто загрузите изображения в программу, улучшите качество картинки одним кликом, соедините фото анимированными переходами, добавьте подходящий саундтрек и сохраните видео в нужный формат. Ваше музыкальное слайд-шоу готово!
Похожие статьи:
poznayka.org
Как в презентации Power Point сделать анимацию?
Приветствую моих читателей! Сегодня подробнее расскажу, как создавать анимационные эффекты для Вашей презентации. Не секрет, что анимация — это один из важнейших инструментов, призванный сделать более зрелищной вашу творческую идею. С помощью этого инструмента можно сделать нужные акценты и добиться более глубокой подачи материала. Сегодня в выпуске несколько коротких примеров:
В Power Point 2016 анимации посвящена отдельная панель инструментов. Мы уже немного пользовались этой панелью в предыдущих статьях. И мы сегодня будем анимировать отдельные объекты на слайде путем их добавления и использования так называемой области анимации. В более ранних версиях Power Point эти инструменты так же есть, отличается только внешнее оформление, но в поздних версиях более широкий фукнционал.

Как сделать анимацию картинки при нажатии на нее?
Иногда нужно, чтобы во время показа определенный объект (например фотография) в нашей презентации меняла свое поведение. В нужный момент мы щелкаем по ней мышкой и она начинает вести себя определенным образом. Таким способом мы можем сделать акцент на содержании фотографии. Делается это просто. Сначала добавим слайд:

Загрузим изображение из Интернета. Для этого нажмем на соответствующую пиктограмму:

Выберем интересное изображение, набрав в поисковой строке интересующую нас тему.

В качестве анимации можно использовать эффект увеличения изображения.На простом примере покажу как увеличить изображение с помощью щелчка мышью по нему. Чтобы увеличенное изображение было четким , нужно подобрать изображение с высоким разрешением:

Когда изображение подгрузилось, мы попадаем во вкладку «Формат». Не стоит пренебрегать этим инструментом. Нажимаем на фото, и открываем «Формат». Можно ведь придать изображению дополнительный лоск. Например, для начала попробовать выбрать подходящий художественный эффект:

Затем можно попробовать выбрать «Эффекты для рисунка», они находятся в соответствующем месте. Я выбрал, как на фото:

Посмотрите, как изменилось восприятие изображения. Теперь можно переходить к анимации. Опять кликаем мышью по фото, переходим на вкладку «Анимация» и нажимаем «Добавить анимацию»:

Идем в самый низ, сразу выбираем «Дополнительные эффекты выделения», нам нужна анимация в момент щелчка мышью по фото:

Мы будем увеличивать фото, поэтому выбираем «Изменение размера»:

Но, это еще не все. Не забываем снова выделить нашу фотку щелчком мыши. Рядом на панели появилась еще одна звезда — «Параметры анимации». Нажимаем на нее и далее делаем, как на фото:

Увеличение будет происходить во все стороны. Увеличение будет «огромным». Вот почему я выбрал фото с высоким разрешением. Теперь осталось только настроить наше выделение по щелчку. И не забыть задать длительность эффекта:

Анимацию слайда можно настроить как при открытии его, так и при переходе на следующий слайд. Главное, в процессе чтобы все смотрелось естественно и гармонично.Смотрим на видео, что получается в итоге.
Анимация текста по буквам в презентации (в таблице)
Иногда требуется выделить текст для лучшего восприятия важного материала. Нет ничего проще, этот инструмент так же реализован в программе Power Point. У нас есть слайд с текстом, который необходимо выделить. Идем во вкладку «Анимация», опять нажимаем «Добавить»:

В настойках выделения выбираем эффект перекрашивания текста. Не забываем зайти в «Параметры эффектов» и настроить цвет шрифта, и настроить последовательность выделения текста. Можно попробовать поэкспериментировать с длительностью эффекта, и с выбором очередности, например начать перекрашивание сразу после предыдущего слайда, или по щелчку мыши:
Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
Можно работать с текстом в форме викторины или теста, где выделяется правильный ответ по щелчку. Это довольно интересный эффект. Для начала создадим слайд с вариантами ответов:

Под ними я вставил из Интернета картинки, которые должны появляться при нажатии на один из двух вариантов ответа. Как искать картинки было показано в предыдущих примерах, я только еще уменьшил их размеры перетаскиванием границ мышью:

Теперь нужно заставить наши нижние картинки проявляться при нажатии на нужный вариант ответа. Как это сделать? Для это идем в «Анимация». Суть такая мы зададим анимацию для верхнего объекта, и для нижнего. Нижний заставим работать одновременно при щелчке по верхнему верхний. Выделяем верхний объект.

У нас варианты ответов должны появляться при открытии слайда, поэтому выбираем «Вход» — «Возникновение». Далее щелкаем по «Область анимации». Эта панель инструментов очень сейчас нам пригодится. Сама область появиться справа

Мы видим, что на панели появилась наша первая запись. Нажимаем на «Параметры эффектов» :

А в «Параметрах эффектов» можно настроить ДЛЯ КАЖДОГО объекта его поведение. Настроим звуки:

И время появления анимационного эффекта:

С этими настройками можно экспериментировать. Теперь самое интересное. Настраиваем поведение нижнего объекта. Выделяем уже его, переходим в «Анимация», я выбрал эффект для нижнего объекта под названием «Часовая стрелка». Но самое интересное впереди. В «Области анимации» находим нашу вторую запись и настраиваем ее «Параметры эффектов:
Н
Так как этот вариант ответа правильный, в качестве звука выберем «Аплодисменты», а после того как это дело кончится, зеленый значок скроем.
Каждый объект помечается номером, он показан стрелкой на рисунке выше. Следующую настройку будем производить для объетка № 0, то есть самой первой записи в «Области анимации».
Для этого переходим во вкладку «Время». Указываем продолжительность, используем «Переключатели», чтобы начать выполнение при щелчке по объекту № 0, его выбираем из ниспадающего списка.

Все, правильный ответ выделен. Таким же образом произодим настройку поведения объектов в правой части слайда, и смотрим на видео, что получилось в итоге:
Как в Power Point сделать анимацию бесконечной
Попутно покажу, как можно сделать анимацию на слайде бесконечной. Хотя ничто не длиться бесконечно, но бывает так, что эффект нужно продлить на все время «пребывания» слайда на экране. Делается это так же в «Параметрах эффектов» после того как Вы задали уже определенный эффект и в «Области анимации он уже виден.
Первый способ это задать как можно большую продолжительность эффекта:

Подходит не для всех случаев. Второй способ — это задать повторение. Можно выбрать либо временной интервал, либо задать повтор до нажатии кнопки «Далее», то есть по сути до перехода на следующий слайд:

Можно поставить флаг «Перемотать по завершении», но я редко им пользовался. Все устраивало и так. Вот так просто можно пользоваться эффектами анимации при подаче материала. Для каждого вида анимации можно подбирать разнообразные эффекты на различные темы. Желаю всем удачи.
Автор публикации
не в сети 12 часов
admin
fast-wolker.ru
Эффект 6 PowerPoint,как создать презентацию в PowerPoint

Здравствуй дорогой друг! Приглашаю сегодня научится как создать презентацию в PowerPoint используя новый эффект.
У нас тема такая: Есть четыре банковские карточки и мы должны думать как создать презентацию так, что бы их показывать по очереди и при этом было красиво и профессионально.
И так приступаем к работе. Ищем в Google четыре картинок и скачаем в наш Power Point.

 А, к стати, хочу ещё что то показать вам. Бывают случаи когда вставьте картинку, во круг неё есть белый контур, который мешает, как в картинке выше. Есть легкий и безболезненный способ избавится от этого. Активируем картинку, потом нажимаем на Формат и там есть кнопка Обрезка. И режим так что бы избавились от ненужного кусочка.
А, к стати, хочу ещё что то показать вам. Бывают случаи когда вставьте картинку, во круг неё есть белый контур, который мешает, как в картинке выше. Есть легкий и безболезненный способ избавится от этого. Активируем картинку, потом нажимаем на Формат и там есть кнопка Обрезка. И режим так что бы избавились от ненужного кусочка.

А теперь, так как избавились от проблем выбираем фон для слайда и стиль для картинки.

И всё точно так же делаем ещё для трёх банковских карточек. Как в картинке ниже.

Сейчас мы готовы к спец эффектом. Для начало выбираем анимацию для входа нашей картинки.
Настройка анимации => Вход => Увеличение (например)

Добавляем путь вперёд, что бы мы смогли увидеть ближе нашу карточку.
Анимация => Настройка анимации => Добавить эффект => Пути перемещения => Нарисовать пользовательский путь => Рисованная кривая

Это будет выглядеть как в театре, когда заканчивается пьеса то все актёры выходят по одному, клонятся и потом идут обратно и так каждый. И мы так же сделаем.

По желанию меняем время эффекта. Нажимаем на Настройка анимации потом активируем нужный нам эффект нажимая на стрелку и на Время.

Здесь уже меняем нужное нам время, я поставил 3 сек.

Второй эффект запускаем вместе с предыдущим. Получится что одновременно картинка появится и пойдёт в центр слайда.

Наша карточка вышло вперёд , но как и актёров в театре нужно как то её выделить. По этому мы увеличим размеры добавив для этого эффект для изменении размера. То есть :
Добавить эффект => Выделение => Изменение размера

Меняем параметры, выделяем как обычно нужный нам эффект и потом на стрелочку и нажимаем на Параметры эффектов…

А здесь вместо 150% меняем на 130% размер увеличение.

Запускаем после предыдущего. Можно сделать это и по другому. Активируем эффект и сверху показывает его параметры и здесь легко всё меняем.

Так как мы уже всё увидели на счёт этой карточки. Вышла, показалась вся во всей красе, а сейчас поставим её на место, уменьшив размер при перемещении назад. То есть мы добавляем ещё один эффект для изменении размера вставив в этот рас 70%. Таким образом возвращаем ей прежний размер. И запускаем после предыдущего.

Для того что бы карточка вернулась назад необходимо добавить путь перемещении вверх которого запускаем вместе с тем для изменении размера, то есть с предыдущем.

С первой банковской картой закончили. Со второй такие же эффекты будем использовать, но при маленьких изменении. Для начала добавляем, как и для предыдущей картой, эффект для входа например Выцветание. Запускаем после предыдущего. А запуск как хотите можете вставить после щелчка. Обычно для создании презентаций используется щелчок мышки.

Рисуем путь перемещение до центра, и тоже запускаем вместе с предыдущем, я думаю что вы уже знаете как , если нет смотрите выше.

А затем всё как с прошлой картой добавляем эффект для изменении размера вставим 130 % размер увеличения и запускаем как хотим: в месте или после предыдущего. Потом ещё рас добавим эффект для изменении размера вставим уже 70 % размер увеличения запуск после предыдущего. И как в прошлый рас рисуем перемещение карты обратно, запуск вместе с предыдущего, но здесь вернём её только до пол пути. Увидите в конце почему.

Со второй картой мы закончили, теперь добавим третью но её поставим уже на передний план как в рисунке ниже тоже с эффектом появлении, я выбрал Проявление с увеличением.

Путь перемещение поставим тоже по центру с запуском После…, эффект для изменении размера вставим 130 % размер увеличения и запускаем в месте с предыдущем. Затем для перемещение обратно поставим путь до точки второй карты. Потом ещё рас добавим эффект для изменении размера вставим уже 70 % размер увеличения запуск в месте с предыдущем.

И соответственно второй карточки добавим путь уже до точки изначального запуска третей карты. Таким образом вторая и третья карта перемещаются одновременно в обратную сторону, запустив при этом ихние обратные пути вместе.

Теперь добавим Четвёртую, то есть последнюю и её поставим тоже на передний план тоже с эффектом появлении, я выбрал Выскакивание. Путь до центра и ещё один эффект после этого Кратковременное расширение.
А только сейчас поставим всем последним трём картам пути таким образом что во первых будут перемещаться одновременно а во вторых все вернутся в исходную позицию.

И так, для созданий презентации где мы должны были презентовать 3 банковские карточки мы использовали только 3 вида анимации: для входа, путь и для выделения. По этому я надеюсь что вы заметили что всё очень легко и в будущем не появится вопрос: Как сделать презентацию в Power Point ? Единственное нужно включить фантазию и шедевры пойдут как на конвейер, а для этого нужно учится и постоянно совершенствоваться.
А теперь всё что мы проходили можно смотреть и на видео и ещё несколько эффектов.

andremaryn.ru












